Мощнейший инструмент — Adobe Illustrator(version 29.0): который поражает своим разнообразием и функциональностью
Программа Adobe Illustrator – это векторный графический редактор, применяемый в веб-дизайне, рекламе, типографике и в художественной среде: при подготовке иллюстраций для журналов и газет, оформлении плакатов, книг и поздравительных открыток. Разрабатывается и поддерживается с 1987 года.
Adobe Illustrator 2025 (версия 29.0) – это квинтэссенция эволюции векторной графики, предвосхищающая потребности самых требовательных дизайнеров и художников. Это не просто инструмент, это интеллектуальный компаньон, предсказывающий намерения и упрощающий сложные задачи до интуитивно понятных действий. Новый Illustrator 2025 – это портал в будущее цифрового дизайна.
Официально обладает статусом «отраслевого стандарта» среди дизайнеров и энтузиастов, мечтающих раскрасить повседневный мир, добавить печатным материалам и сайтам информативности, выразительности и привлекательности.
Содержание
Обзор программы Иллюстратор (Ai)
Особенности:
- Интеллектуальная трансформация. Сердцем обновления стала переработанная нейронная сеть Adobe Sensei, теперь способная анализировать стилистические предпочтения пользователя и предлагать оптимальные решения в зависимости от контекста. Интеллектуальные подсказки при создании сложных паттернов, автоматическое исправление перспективных искажений и генерация цветовых палитр, гармонирующих с заданным настроением – лишь малая часть возможностей, которые сэкономят драгоценное время и повысят продуктивность.
- Не с чистого листа. Разработчики из Adobe разрешают начинать путь к творческим результатам не с пустого белоснежного холста, а с заранее подготовленных шаблонов, способных вдохновить на будущие свершения или стать основой для новых материалов. Исходники представлены разные: начиная с иконок и шрифтов и заканчивая отдельными баннерами и информационными блоками.
- Бесшовная интеграция. Расширенная поддержка облачных технологий Adobe Creative Cloud позволяет работать над проектами совместно с коллегами в режиме реального времени, вне зависимости от их местоположения. Переключайтесь между Illustrator на компьютере, планшете и даже смартфоне, не теряя ни единого штриха.
- Эффектный дизайн. Векторная графика обладает любопытным свойством: растягивается до размеров билборда и сжимается до едва заметной иконки на сайте, не теряя качества и четкости. Столь необычный подход к реализации изображений облегчит дальнейшую жизнь и поможет адаптировать сайт под мониторы компьютеров или дисплеи смартфонов и планшетов без лишних действий.
- Иммерсивный опыт. Illustrator 2025 стирает грань между 2D и 3D, предоставляя инструменты для создания сложных трехмерных объектов непосредственно в векторной среде. Текстурирование, освещение и деформация объектов стали невероятно реалистичными и интуитивными. Экспортируйте свои векторные 3D шедевры в другие приложения Adobe или используйте их для создания анимированных роликов.
- Контент и материалы. Перенести нарисованные на салфетке идеи в Illustrator, а после превратить едва заметные штрихи в иллюстрацию может каждый! И едва ли придется долго разбираться в деталях и искать «конвертер» для перевода исходника в вектор: все произойдет в полуавтоматическом результате. А дальше останется лишь найти применение подготовленным материалам.
- Типографика и шрифты. Логотипы с текстом, таргетированная реклама с символами и буквами, навигационные панели с эффектами – для инструментов от Adobe не найти камней преткновения. У современных художников появится шанс справиться с каждым из сценариев!
Системные требования
Графический редактор от Adobe менее требователен к компьютеру, чем тот же Photoshop. Потребуется процессор от Intel или AMD с поддержкой 64-разрядных вычислений, 8 гигабайт оперативной памяти, 2 гигабайта свободного места на жестком диске (желательно использовать SSD – так процессы загрузки материалов и предварительной обработки файлов начнут происходить в разы быстрее), видеокарта с поддержкой технологии OpenGL 4.X и объемом памяти хотя бы в 1 Гб.
Версии, доступ и назначение
Как и остальные продукты от Adobe, Illustrator СС распространяется по подписке: базовое издание обойдется в 1622 рубля в месяц. Внутри – стандартный набор из Creative Cloud: шрифты, специальный инструмент для подготовки сайта-портфолио и доступ к облачному хранилищу, вмещающему до 100 гигабайт материалов, наработок и идей. Пробный период (бесплатная версия Adobe Illustrator) – 7 дней.
Поддерживается Adobe Illustrator компьютерами с операционными системами Windows и MacOS, а в скором времени – как и Adobe Photoshop – векторный графический редактор переберется и на планшеты от Apple.
На iPadOS функционал останется «компьютерным»: те же вкладки и меню, схожий способ взаимодействия с интерфейсом, тот же дизайнерские потенциал.
И уж с подготовкой творческих материалов проблем точно не возникнет: разработчики из Adobe разрешают добиться максимум в каждом из начинаний вне зависимости от контекста. Illustrator справится и с подготовкой типографических документов (рекламные буклеты, открытки, изображения для журналов) и с иллюстрациями для сайтов. Те же иконки, навигационные панели, меню и вкладки станут украшением каждой веб-страницы!
Как работать с Adobe Illustrator
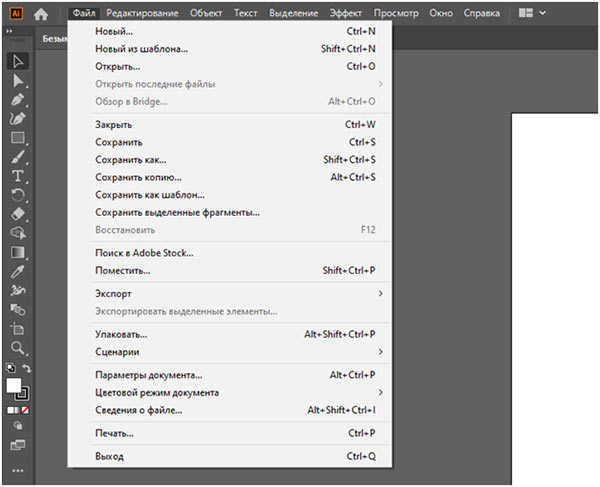
Как и в случае со сторонними графическими редакторами, начинать творческий процесс предстоит с раздела «Файл», пунктов меню «Открыть» или «Новый». В первом случае Illustrator разрешит загрузить старый проект, уже готовое изображение (поддерживается внушительный набор форматов, вроде PDF, JPG, GIF, AIT, BMP) или материалы, найденные в сети.

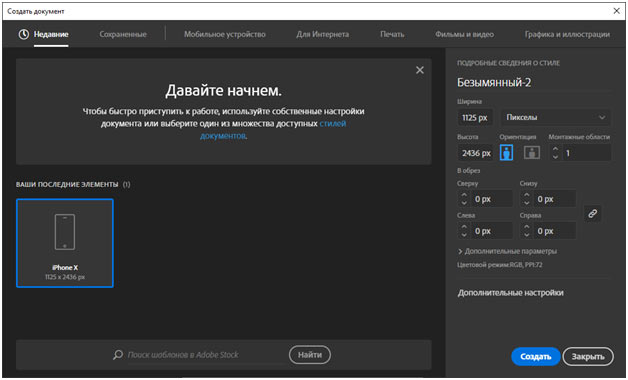
Второй вариант необходим в тех случаях, если работа начинается с нуля. И тут Illustrator предлагает специальные шаблоны, подобранные в соответствии с мобильными дисплеями, распространенными форматами кино или привычными в сфере дизайна размерами баннеров, документов и печатных материалов.

Каждый из шаблонов настраивается еще и дополнительно: поля, высота, ширина, монтажные области, ориентация, размеры.

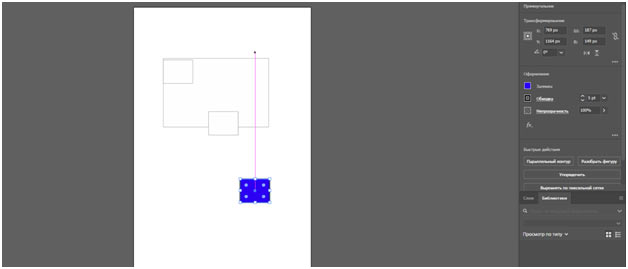
Выбранный холст появляется в центральной части интерфейса. Сюда же разработчики предлагают выносить геометрические фигуры, кривые, текст, а еще заготовки и прочие элементы. А вот как действовать дальше – уже зависит от желаемого результата и накопленного мастерства.
Как установить Adobe Illustrator CC подробнее на видео:
Интерфейс, настройки, инструменты
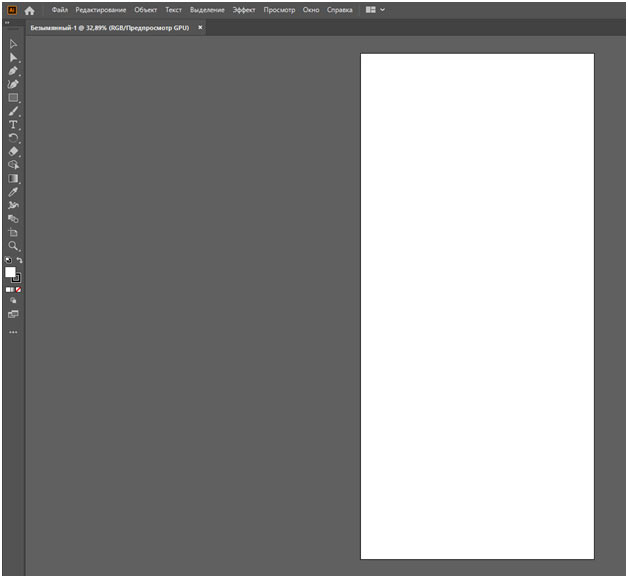
Оформление у Illustrator «классическое» для жанра и продуктов семейства Adobe. Сверху располагается вытянутая навигационная панель с выпадающими списками и контекстными меню.

Слева – рабочее пространство, оснащенное кнопками для вызова распространенных инструментов:
- Выделение – прямое и стандартное: помогает выбирать объекты целиком или с помощью расставленных точек и сегментов контуров;
- Волшебная палочка: выделяет объекты с похожими или одинаковыми атрибутами и свойствами;
- Перо: помогает рисовать прямы или кривые линии, добавлять новые объекты и редактировать старые;
- Опорные точки: серия инструментов для генерации, удаления и преобразования точек в контурах;
- Отрезок линии, дуга, спираль, прямоугольник – геометрические фигуры, состоящие из кривых или прямых линий;
- Текст: помогает добавить в ограниченном пространстве с вертикальной или горизонтальной ориентацией текст с выбранным наполнением и желаемым форматированием (размер, шрифт, начертание);
- Кисть: помогает рисовать произвольные линии, узоры, контуры и объекты;
- Градиент: инструмент для заливки выбранной области цветом с заданными начальными и конечными точками оттенка;
- Пипетка: необходима для сбора информации о выбранном цвете, тексте или элементе оформления.

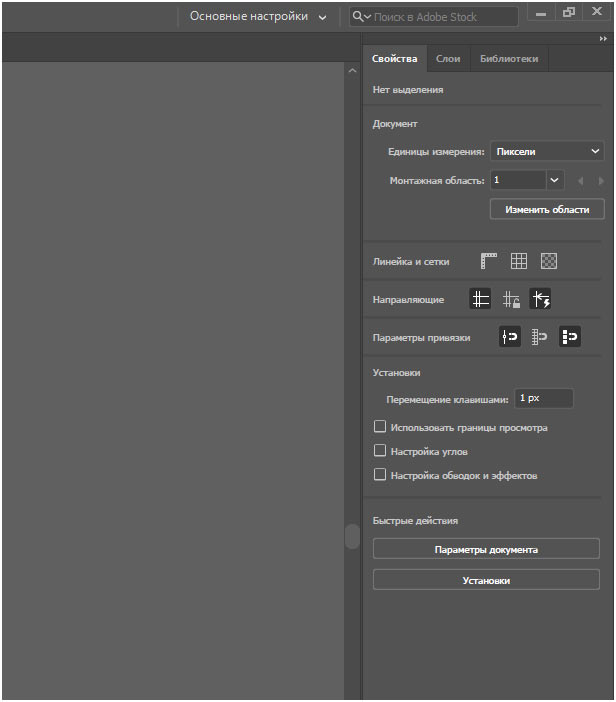
В правой же части интерфейса располагаются гибко настраиваемые информационные панели и меню, необходимые для сбора информации о добавленных на холст изображениях, тексте, кривых и слоях. Отсюда разработчики разрешают просматривать недавние действия, добавлять направляющие и монтажные области.

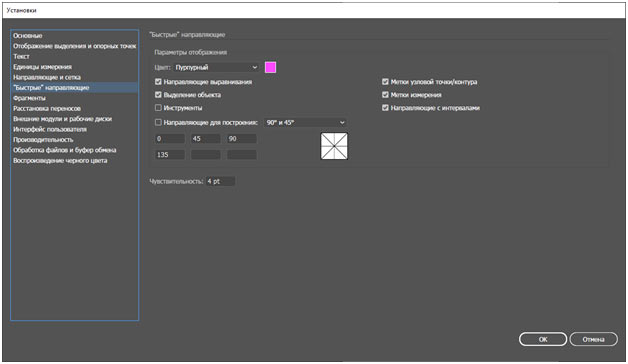
Продолжать же знакомство с Illustrator разработчики предлагают с меню «Установки», доступном в разделе «Редактирование». Там редактируются параметры «Производительности» (сколько выделить гигабайт оперативной памяти и какова предельная нагрузка на процессор), «Рабочих дисков» (где хранить копии файлов и промежуточную информацию), а также способ оформления тех же направлениях. По умолчанию цвет вспомогательных ограничителей пурпурный, но все можно изменить, а заодно – активировать помощь при построении элементов под 45 или 90 градусов.

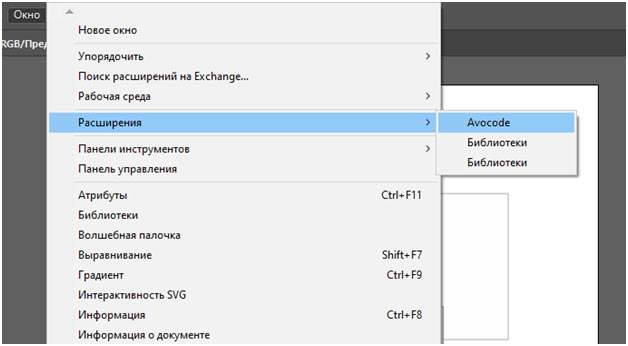
Дополнительно не помешает заглянуть в меню «Окна» и разобраться с тем, какие нужны панели и информационные меню (с атрибутами, текстом или волшебной палочкой), а также – расширения.
Adobe Illustrator. Урок 1. Обзор инструментов — YouTube
Рекомендации и советы
Сходу исследовать функционал Adobe Illustrator почти невозможно: уж слишком много полезного предусмотрели разработчики. Но почему бы не начать осваиваться со следующих подсказок:
- Обучающая программа для новичков. Сразу после пробного запуска Adobe Illustrator начинает пичкать тех, кто еще ни разу не сталкивался с векторным графическим редактором, полезной информацией. Сначала – ссылками на дополнительные материалы (на сайте даже предусмотрена сортировка уроков для новичков и профессионалов), а после – и всплывающими подсказками: как переносить объекты на холст, где просматривать информацию о проектах и каким образом изменять цвета.

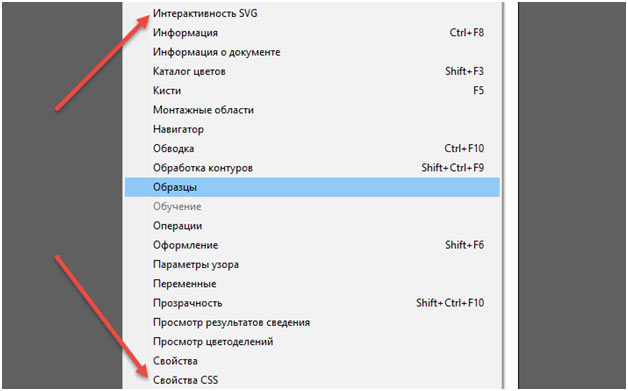
- CSS-свойства интерактивные SVG для веб-разработчиков. В разделе «Окно» на панели быстрого доступа скрываются пункты списка, посвященные веб-разработчикам. «Свойства CSS» помогут собрать информацию об изображении (цвет, размер, положение на странице), а «Интерактивность SVG» – добавить изображениям с таким форматам скрипты из Javascript и оживить иконки и иллюстрации.

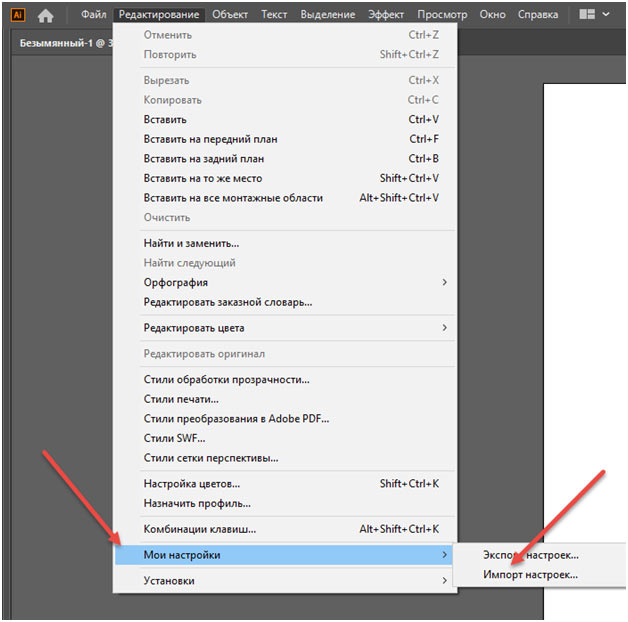
- Импорт персональных настроек. Распространенный вариант «быстрого старта», практикуемый в сети: на форумах или на страницах тематических сообществ профессиональные художники или иллюстраторы делятся собственными пресетами с заранее выставленными параметрами. Язык перевода, используемые панели и меню, шрифт, тема – некоторым новичкам так проще освоиться. А потому важно знать: чужие опции загружаются через раздел «Редактирование», пункт «Мои настройки».

- Очистка интерфейса. Перегруженное панелями быстрого доступа, вкладками и всплывающими меню окно Adobe Illustrator разработчики разрешают временно спрятать с помощью кнопки Tab на клавиатуре.

Привычный у графических редакторов трюк поможет высвободить дополнительное место на экране для взаимодействия с холстом или областью предпросмотра.
В результате даже случайная кнопка не попадет под руку и не помешает творческому процессу.
Видео по теме
Процесс создания стикеров в Ai:
